It's quite common to see calendar style dates next to some WordPress posts, however for the Blogger platform it wouldn't be an easy task to add it. But who said it's impossible? You don't have to look much further than this blog. In this tutorial i'll show you how to create a calendar style date for your Blogger posts.
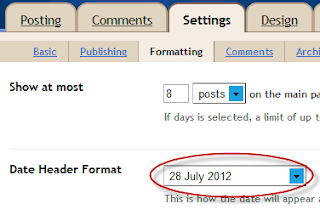
For adding the calendar style to our blog date header, we should firstly setup the displaying for the date. Log in into your Blogger Dashboard, go to Settings > Formatting - look for the Date Header Format option and change the date so that it is the first day, then the month and finally the year, for example: 28 July 2012 - see the screenshots below
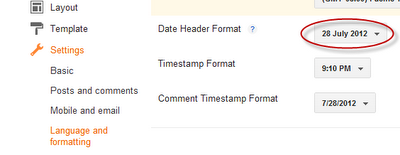
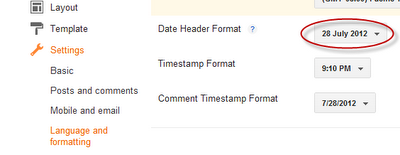
If you're using the newer interface: go to Settings > Language and Formatting - Date Header Format and change the date format as you can see in my example below:

Now go to Design > Edit HTML > thick the "Expand Widget Templates" checkbox and search (CTRL + F) the following line:
If you find it twice, replace it twice with the code below:
Now add the following code just ABOVE </head> (CTRL + F to find it)
How to create calendar style dates in Blogger
For adding the calendar style to our blog date header, we should firstly setup the displaying for the date. Log in into your Blogger Dashboard, go to Settings > Formatting - look for the Date Header Format option and change the date so that it is the first day, then the month and finally the year, for example: 28 July 2012 - see the screenshots below

Now go to Design > Edit HTML > thick the "Expand Widget Templates" checkbox and search (CTRL + F) the following line:
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
If you find it twice, replace it twice with the code below:
<div id='Date'>
<script>changeDate('<data:post.dateHeader/>');</script>
</div>
<b:else/>
<div id='Date'>
<script>changeDate('');</script>
</div>
Now add the following code just ABOVE </head> (CTRL + F to find it)
<script type='text/javascript'>source
//<![CDATA[
var DateCalendar;
function changeDate(d){
if (d == "") {
d = DateCalendar;
}
var da = d.split(' ');
day = "<strong class='date_day'>"+da[0]+"</strong>";
month = "<strong class='date_month'>"+da[1].slice(0,3)+"</strong>";
year = "<strong class='date_year'>"+da[2]+"</strong>";
document.write(month+day+year);
DateCalendar = d;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
/* Calendar style date
----------------------------------------------- */
#Date {
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4GhF9YZ_beyKRnjidkK2A61VsW5E3IGL3iW1lhmBF3DlnziP7V1J7tuxhyVmgRvnAkcKw8r0yXIFJZcnubXVX5iXzfJqpBrdHj5E_7raNC48PrpJxfgeMqukWpx6lB6No8n5WmIDhLDzy/s1600/calendar07.png) no-repeat;
display: block;
width:60px;
height:60px;
float: left;
margin: 15px 2px 0 -108px;
padding: 0 0 8px 0px;
border: 0;
text-transform: uppercase;
}
.date_month {
display: block;
font-size: 15px;
font-weight:bold;
margin-top:-1px;
text-align:center;
color:#ffffff; /* Month's color */
}
.date_day {
display: block;
font-size: 28px;
font-weight:bold;
margin-top:-8px;
text-align:center;
color:#282828; /* Day's color */
}
.date_year {
display: block;
font-size: 10px;
margin-top:-8px;
text-align:center;
color:#282828; /* Year's color */
}
</style>
</b:if>